前言
Wordpress中不少新颖或高热主题都采取了区块编辑器(古腾堡)这一新型形式,诚然区块编辑器能使主题变得更加个性与定制化,但其逻辑形式与操作方法也变得些许“复杂化”。
在本篇文章中,我们会选取一个Wordrpess区块主题,以“修改主页、文章页各模块字体大小样式;自定义主题各模块字体”为目标,向大家展示Wordpress区块编辑器下修改字体样式的最佳实践。
字体样式修改
结论
在区块主题中,不同字体设置处所设置的字体有优先级差异,高优先级的字体样式会覆盖低优先级。
比如<字体设置处四>与<字体设置处一>均会影响单篇文章段落字体,则实际样式依照<字体设置处四>。
优先级:特定区块样式 > 区块样式 > "内容"样式 > "文本"样式
实践
区块主题中有如下几类字体设置处,字体样式的设置优先级依次提升,可供修改不同字体、字体尺寸、字体粗细、倾斜与否、行高以及字间距等。本篇实践以区块主题“Twenty Twenty-Four”为例。
字体设置处一
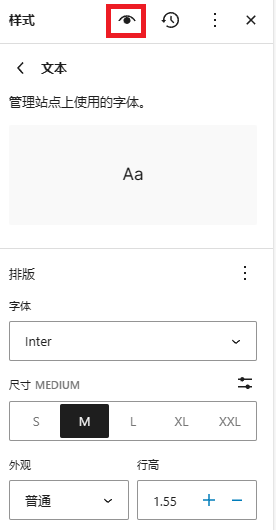
位置:自定义—样式—编辑样式—排版—文本
影响字体:全站内大部分文本字体,包括但不限于分页页码、段落、列表、详细信息、预格式、表格、诗篇。但标题不受其影响。你可以通过设置上方的小眼睛(红框标注)预览到受样式修改影响的模块。
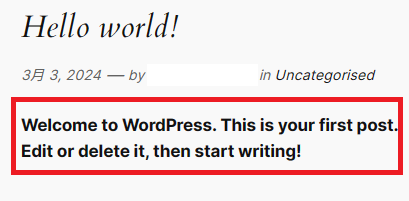
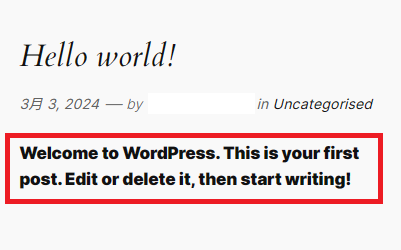
演示:此处设置字体外观为“斜体”,观察到博客全站大部分文本都变为斜体。
字体设置处二
位置:自定义—模板—单篇文章—”内容“区块
影响字体:此处会影响文章页”内容“部分(即所写内容)的文本字体;”页面“及其他模板的”内容“设置影响同理。
演示:此处设置字体外观为“粗体”,观察到文章页原<字体设置处一>应用的内容部分的”斜体“变为”粗体“。
字体设置处三
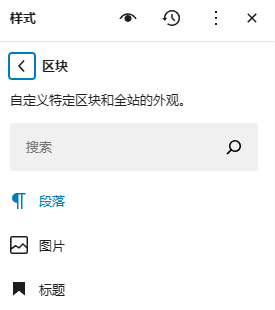
位置:自定义—样式—区块—段落
影响字体:此处会影响全站”段落“区块的文本字体;其他区块的设置影响同理。
演示:此处设置字体外观为“超细体 斜体”,观察到首页中原<字体设置处一>应用的段落区块”斜体“变为了“超细体 斜体”,文章页中原<字体设置处二>应用的段落区块”粗体“变为了“超细体 斜体”。
字体设置处四
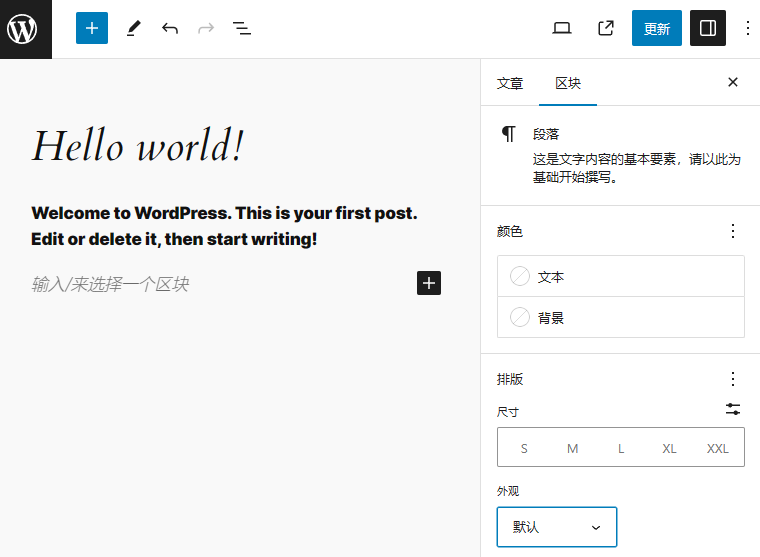
位置:文章/自定义—特定区块内容
影响字体:此处会影响当前操作特定区块的文本字体;文章中特定段落/区块的设置影响、自定义中特定区块的设置影响均同理。
演示:此处设置文章中此段落为“超粗体”,观察到此文章中原<字体设置处三>应用的段落区块”超细体 斜体“变为了“超粗体”。
主题字体自定义
前面所述主要为字体尺寸、字体粗细、倾斜与否、行高以及字间距等字体样式的修改方法,当然也能切换不同字体,但是可供选择的仅有主题所自带的主题。
我们将在这里介绍通过Wordpress插件—“Fonts Plugin | Google Fonts Typography”实现自定义字体。
注意此插件应用谷歌字体,搭载在国内服务器的网站或不适用,请挑选其他插件。
Fonts Plugin插件
基础介绍
插件概况、功能、兼容性介绍
Google字体库目前包含 1455 种独特的字体,完整的Google 字体库可在此处找到Google字体。
通过该插件,您可以在 WordPress 网站上轻松使用其中的任何一种字体。
您不必为整个网站使用一种字体,可以轻松地为标题选择一种字体,而为内容选择另一种字体。
您可能很难知道哪种字体会在您的网站上看起来不错,这就是我们提供实时预览功能的原因。
这意味着您可以测试每种字体,并实时预览它与内容的外观。
一旦找到您喜欢的组合,您就可以按 "保存"键,将更改公开。
插件功能
- 实时自定义预览: 使用 WordPress 定制器实时选择和预览字体。
- 超过 1000+ 种 Google字体可供选择。
- Adobe 字体 (Typekit)集成。
- 适用于任何 WordPress 主题。无需编码。
- 简单的一键式更新。
- 支持 WooCommerce。
- 准备翻译。
- SSL 和 HTTPS 兼容。
- 使用单个请求高效加载字体。
- SEO友好(搜索引擎优化)。
- 使用PHP7 测试。
- 选择性字体加载。
- 预连接资源提示。
- 本地托管 Google 字体。
- 上传自定义字体。
- 字体大小、重量、颜色和行高排版设置。
插件兼容性
Fonts Plugin 可与所有 WordPress 主题配合使用,并已通过以下测试:
- 所有 StudioPress 和 Genesis 主题
- Twenty Seventeen
- Twenty Nineteen
- Twenty Twenty
- ThemeGrill
- LyraThemes
- ThemeIsle
进一步阅读
有关字体插件的更多信息,请查看以下内容:
使用方式
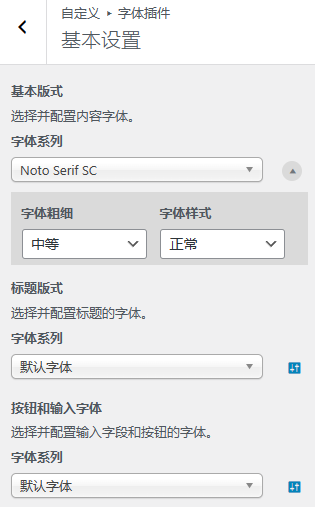
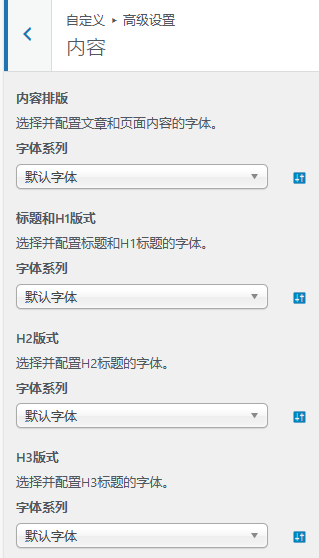
插件分为基本设置、高级设置等。你可以在基础设置中修改网站总体内容字体、标题字体、按钮与输入字体,或是通过高级设置,分别设置站点名称字体、导航栏字体、文章标题字体、内容字体以及H1、H2字体等等。
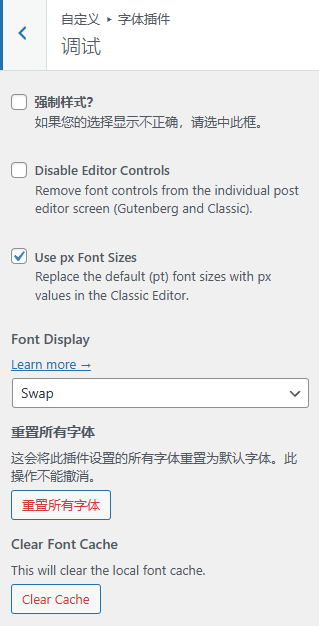
如果字体显示有误,请您确认您是否在区块编辑器中设置了相关样式,并结合F12的帮助。
同时,您可以在“调试”中开启“强制样式”,这会给所以设置的字体样式添加上!important强调。
常见问题:文章中对字体进行“加粗”操作显示的级别有误
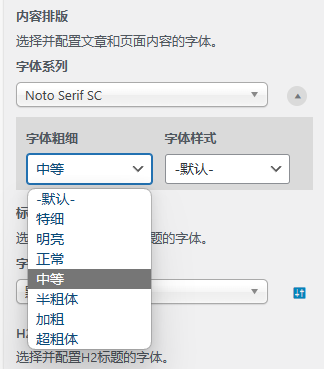
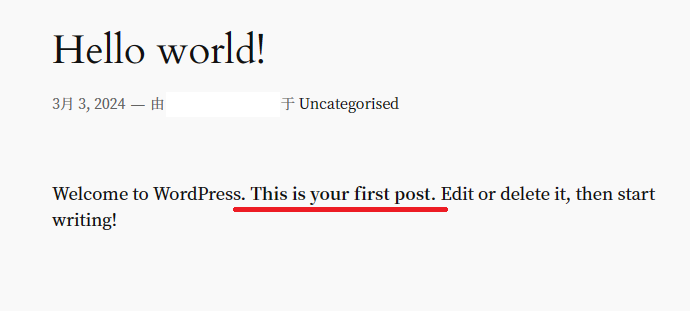
情景示例:当我们使用插件将文章内容字体修改为“Noto Serif SC”系列,字体粗细设为“中等”,对文章中部分内容执行“加粗”操作,浏览文章时发现字体加粗显示不明显。
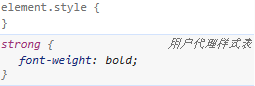
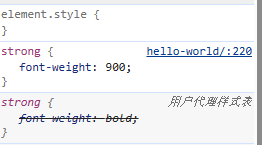
通过审查元素得知,“加粗”字体应用的字体粗细为用户代理表指示的bold。而bold样式与我们所预设的“中等”样式粗细较为接近,所以需要将其修改为更粗、更显著的样式。
此处我们通过主题自定义—额外CSS,添加样式,以使得“加粗”的文本获得不同的字体粗细:
strong {
font-weight: 900; #此处自行修改
}